JavaScript判断用户输入的邮箱格式是否正确、判断用户输入的手机号格式是否正确
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>js正则表达式</title>
<style type="text/css">
.sys-no1{
width:550px;
height:200px;
left:50%;
top:50%;
position: absolute;
margin-left:-275px;
margin-top:-100px;
}
input[type="text"]{
border: 1px solid #c7c7c7;
color: #414141;
font-size: 14px;
height: 34px;
line-height: 34px;
padding-left: 10px;
vertical-align: middle;
width: 360px;
}
input[type="button"]{
font-size: 16px;
background-color: #F88A5B;
border: 1px;
color: #fff;
padding: 8px 13px 7px;
margin-left: 20px;
cursor: pointer;
}
</style>
<script type="text/javascript">
function check(type){
//校验手机号码是否正确
if(type=="mobphone"){
var regu=/^[1][0-9]{10}$/;//手机号码正则表达式
var mobphone = document.getElementById('mobphone');
//校验手机号码是否正确
if(!regu.test(mobphone.value)){
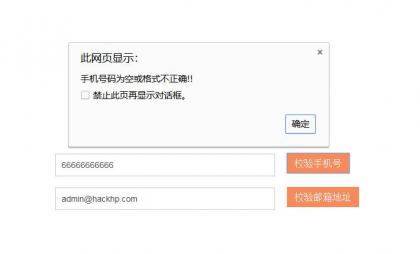
alert("手机号码为空或格式不正确!!");
mobphone.focus();//光标定位到手机号码录入文本框
return;
}
alert("手机号码格式正确!!");
}else{
//校验email格式是否正确
var myemailreg = /^([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+@([a-zA-Z0-9]+[_|\_|\.]?)*[a-zA-Z0-9]+\.[a-zA-Z]{2,3}$/;//邮箱格式正则表达式
var email = document.getElementById('email');
//校验邮箱格式是否正确
if(!myemailreg.test(email.value)){
alert("邮箱为空或格式不正确!");
email.focus();//光标定位到手机号码录入文本框
return;
}
alert("邮箱格式正确!!");
}
}
</script>
</head>
<body>
<div class="sys-no1">
<div><input type="text" id="mobphone" value="" placeholder="请输入待校验手机号码" /><input type="button" value="校验手机号" onclick="check('mobphone')"/></div><br />
<div><input type="text" id="email" value="" placeholder="请输入待校验email" /><input type="button" value="校验邮箱地址" onclick="check('email')"/></div>
</div>
</body>
</html>