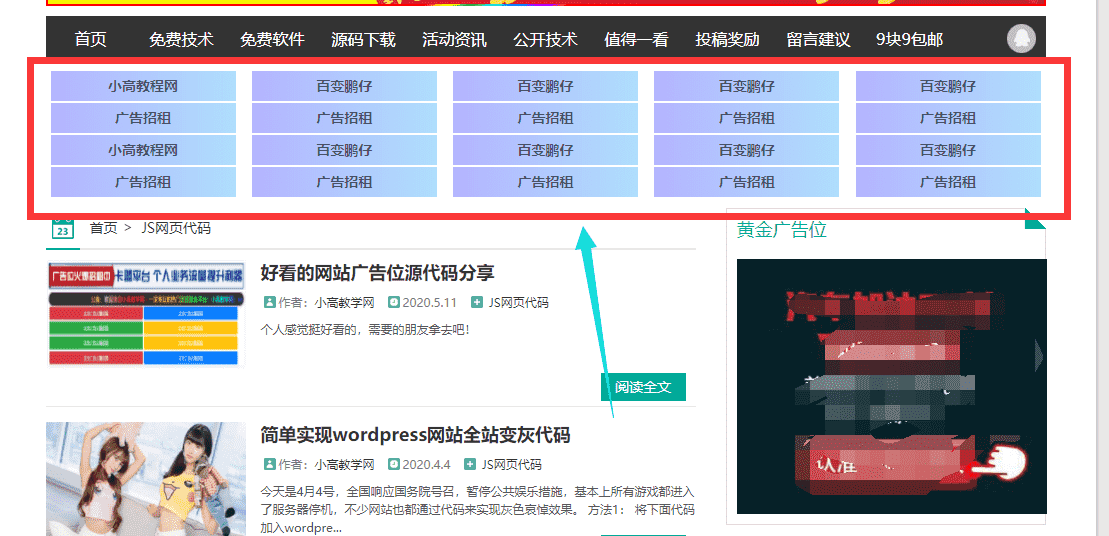
鹏仔广告代码,块状渐变文字广告美化版代码分享。
Hello,大家好,我是小编鹏仔,实在闲的没事干,用了十来分钟,简单写了这个文字广告代码分享给大家,列数为5列,行数不限制,反正五个五个加,你想放多少行都行。
<style>
.text-block{
width: 100%;
overflow: hidden;
background: rgba(255,255,255,.6);
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.text-block a{
color: rgba(0,0,0,.6);
font-size: 14px;
font-weight: bold;
line-height: 30px;
text-align: center;
text-decoration: none;
display: block;
width: 19.5%;
height: 30px;
overflow: hidden;
position: relative;
margin: 1px 0;
}
.text-block a div{
width: 100%;
height: 60px;
padding: 0 5px;
box-sizing: border-box;
position: absolute;
top: 0;
left: 0;
transition: all .3s;
}
.text-block a:hover div{
transition: all .3s;
color: #fff;
top: -30px;
text-shadow: 0 2px 3px rgba(0,0,0,.6);
}
.text-block p{
width: 100%;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.text-block a div :nth-child(1){
background: linear-gradient(to right,#b4b4ff, #aedefc);
}
.text-block a div :nth-child(2){
background: linear-gradient(to right,#aedefc,#b4b4ff);
}
</style>
<div class="text-block">
<a target="_blank" href="javascript:;">
<div>
<p>小高教程网</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>百变鹏仔</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>百变鹏仔</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>百变鹏仔</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>百变鹏仔</p>
<p>点击访问</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
<a target="_blank" href="javascript:;">
<div>
<p>广告招租</p>
<p>点击咨询</p>
</div>
</a>
</div>