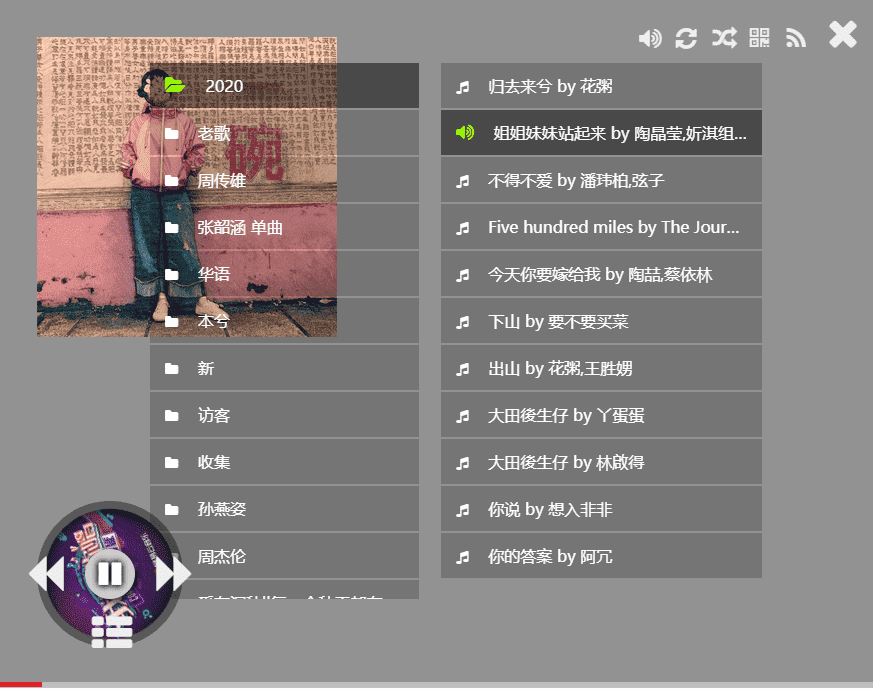
好看不错的音乐播放器代码,复制代码到网站需要显示的地方即可。
<script>
// 配置信息 非必须 任何页面只需加载所需的 JS CSS 即可使用本播放器
var JA_PLAYER_PHP_CONFIG = {
// 网易 音乐 用户 ID
user_id: 12898846
// 手机下是否加载播放器 应对 USER_AGENT 劫持
, loadPlayerForMobile: true
// 音量
, volume: .3
// 自动播放
, autoPlay: false
// 随机
, shuffle: false
// 循环
, loop: true
// COOKIE 保存播放器信息 (本地无效)
, cookie: true
}
</script>
<!-- jQuery -->
<script src="http://api.asilu.com/cdn/jquery.min.js"></script>
<!-- 播放器所需 JS CSS -->
<script src="http://api.asilu.com/cdn/jquery.jplayer.min.js,jquery.jplayer.playlist.js,jquery.nicescroll.min.js"></script>
<link href="http://api.asilu.com/cdn/ja.player.css" rel="stylesheet" type="text/css" />
<script src="http://api.asilu.com/cdn/ja.player.js" type="text/javascript"></script>